
目次
- まず用意するもの
- Sendinblue側で必要なアトリビュートを作成
- sendiblue側でウェルカムメールテンプレートを作成
- WordPress側にContactform7プラグインインストール
- 設定手順
- まずはContactform7でフォーム作成
- Sendinblueへのマッピング方法
- プライバシー配慮のための設定
- お問い合わせがきた際の通知メッセージ作成
- Contactform7のインテグレーションでSendinblueを追加
- Sendinblue側でAPI発行
- 発行したAPIをContactform7のインテグレーションに登録
- Contactform7のSendiblueタブからリストとウェルカムメールテンプレートを設定
- ページに実装
- まずはContactform7でフォーム作成
- 参考リンク
- フォームの設定方法
- reCAPTCHAの設定
- 送信後のリダイレクト設定
1.まず用意するもの
①Sendinblue側で必要なアトリビュートを作成
フォームで取得したい項目(アトリビュート)をsendinblue側で設定します。
アトリビュート設定:https://my.sendinblue.com/lists/add-attributes
今回は下記のようなアトリビュートとします。
| Name | Type |
| LASTNAME | Text |
| FIRSTNAME | Text |
| COMPANY | Text |
| Text |
②sendiblue側でウェルカムテンプレートを作成
Contact form 7からお問い合わせがあった際に送信者へ送る自動返信メールになります。
あらかじめテンプレートを作成します。
テンプレート:https://my.sendinblue.com/camp/lists/template
③Wordpress側でContact form 7をインストール
インストールや利用方法については、下記をご参照ください。
利用方法:https://contactform7.com/ja/docs/
2.設定手順
まずはContactform7でフォーム作成
①Sendinblueへのマッピング方法

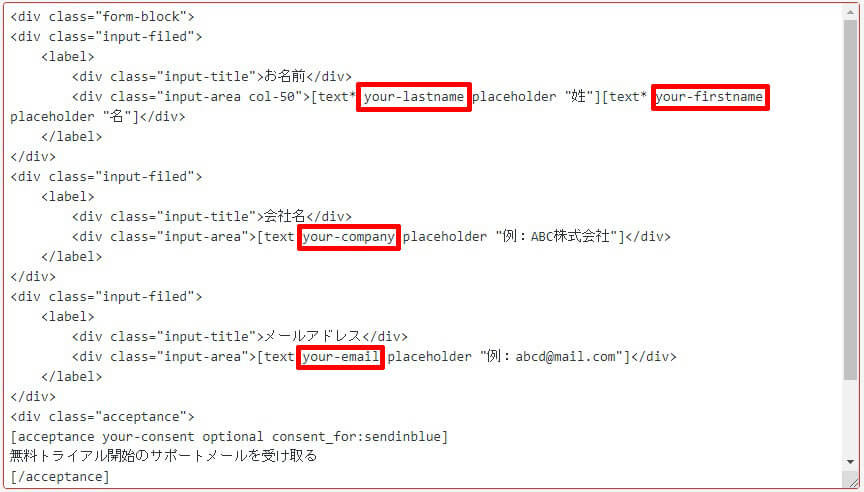
通常通りContact form 7を作成し、各項目の【名前】の設定を変更します。
マッピングルールは2つあり、
①『your-』を名前の頭につける
② 『your-』 sendinblueで設定したアトリビュートの半角英数にする
となります。
例えば、FIRSTNAMEだったら【your-firstname】、
COMPANYであれば【your-company】となります。
[text your-company placeholder "例:ABC株式会社"]②プライバシー配慮のための設定
連絡先リストにフォーム送信者の個人データを追加する前に明確な同意を得ることが強く推奨されます。同意なしに個人データを収集することが非合法だからという理由もありますが、それだけでなく、望んでいない相手に対してメールを送りつけているとスパムの発信源とみなされてしまうリスクも大きくなります。
Contact form 7 – Sendinblue インテグレーション(https://contactform7.com/ja/sendinblue-integration/)
同意確認の項目をContactform7に設置します。下記に日本語版のサンプルコードを記載しましたのでご参考ください。
[acceptance your-consent optional consent_for:sendinblue]
無料トライアル開始のサポートメールを受け取る
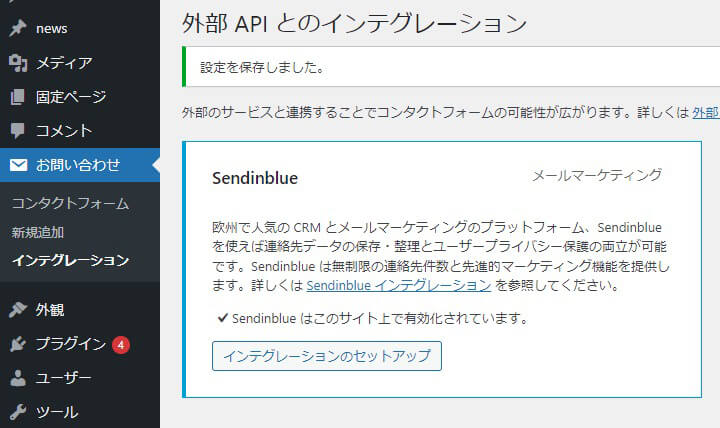
[/acceptance]Contactform7のインテグレーションでSendinblueを追加
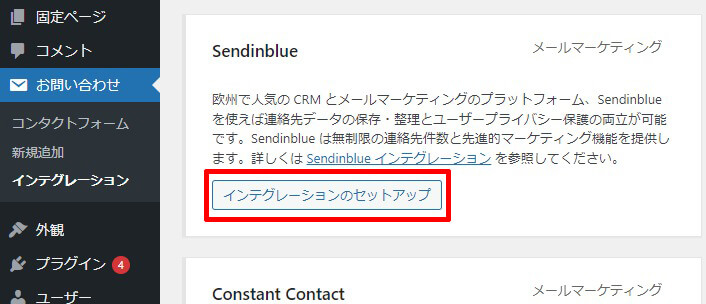
Contactform7のメニューより【インテグレーション】をクリックします。

sendinblueのインテグレーションメニューがあるので【インテグレーションのセットアップ】をクリックします。
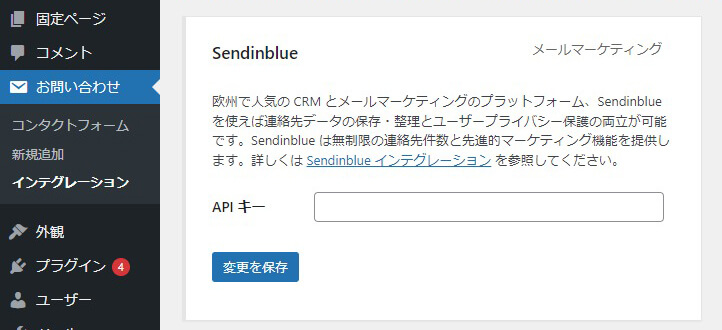
クリックをするとsendinblueのAPIキーを設定する画面が表示されます。

sendinblueのAPIキーは下記より発行が可能です。
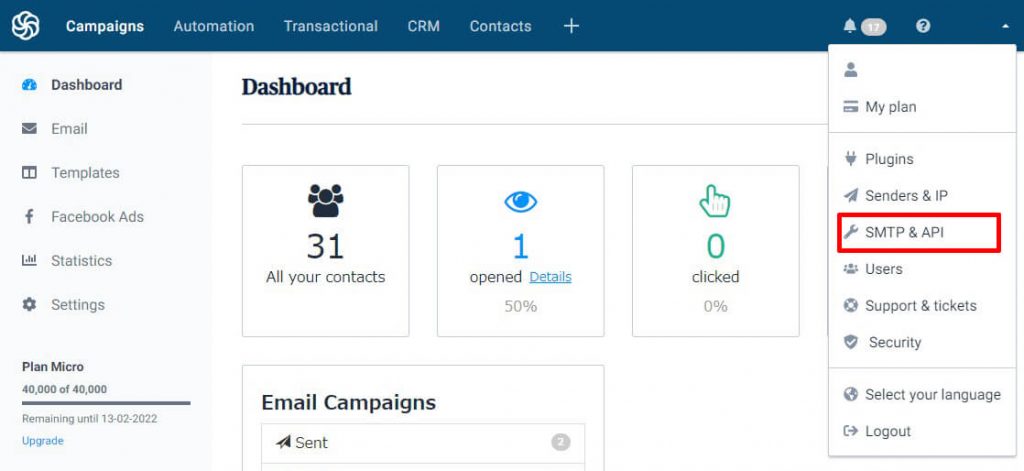
SMTP&API:https://account.sendinblue.com/advanced/api
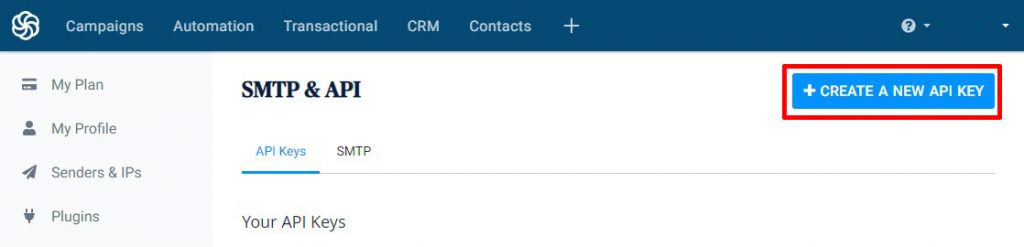
①sendinblueメニューより【SMTP&API】をクリック

②(APIキーを発行していない場合は)【CREATE A NEW API KEY】をクリック

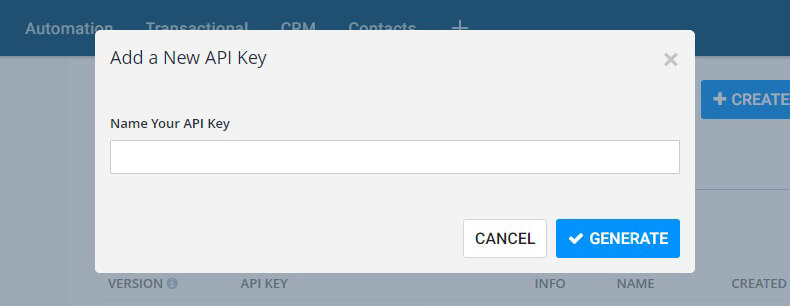
③APIキー名を入力する記入エリアが表示されるので半角英数で記入

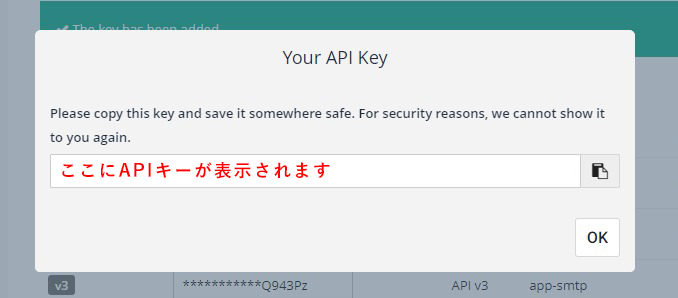
④APIキーが発行されるのでこれをコピー

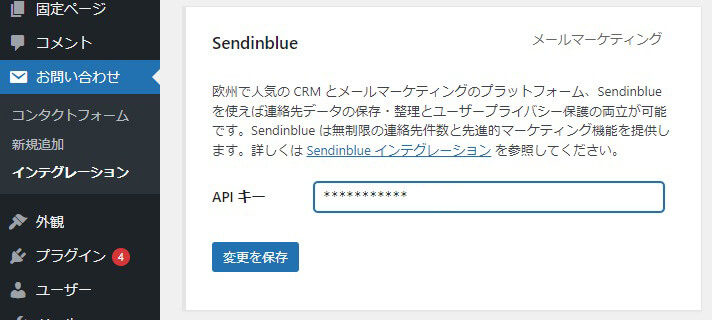
⑤wordpressのcontactform7のインテグレーションへ戻り、sendinblueのAPIキーをペーストし、保存する

⑥完了

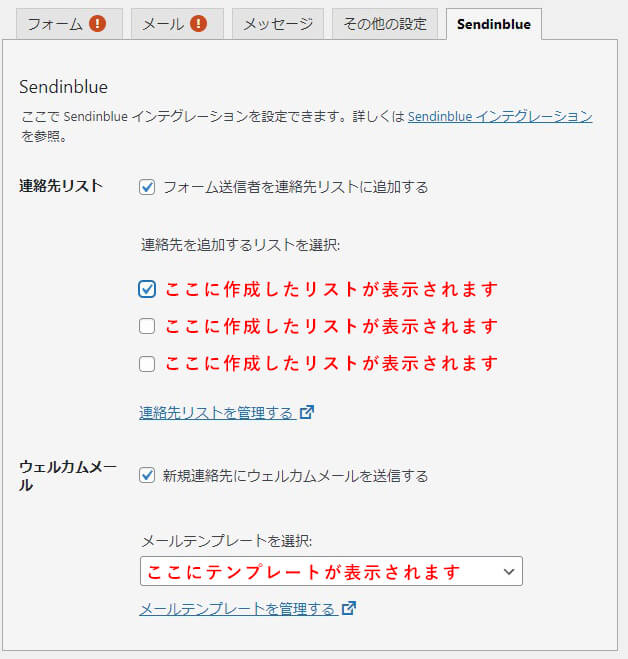
Contactform7のSendiblueタブからリストとウェルカムメールテンプレートを設定
APIキーを登録すると、Contactform7で作成したフォームに「sendinblue」というタブが追加されます。
そのタブをクリックすると、フォームへの送信者をsendinblueへのリストに追加する設定とウェルカムメールテンプレートの設定が表示されます。

これらを設定すれば連携完了です。
